All Weebly plans allow you to upload code to the ‘header’ and ‘footer’. This guide shows you how to find that section and copy/paste the Multilingualizer code to enable Multilingualizer features on your Weebly site.
Visit your website editor
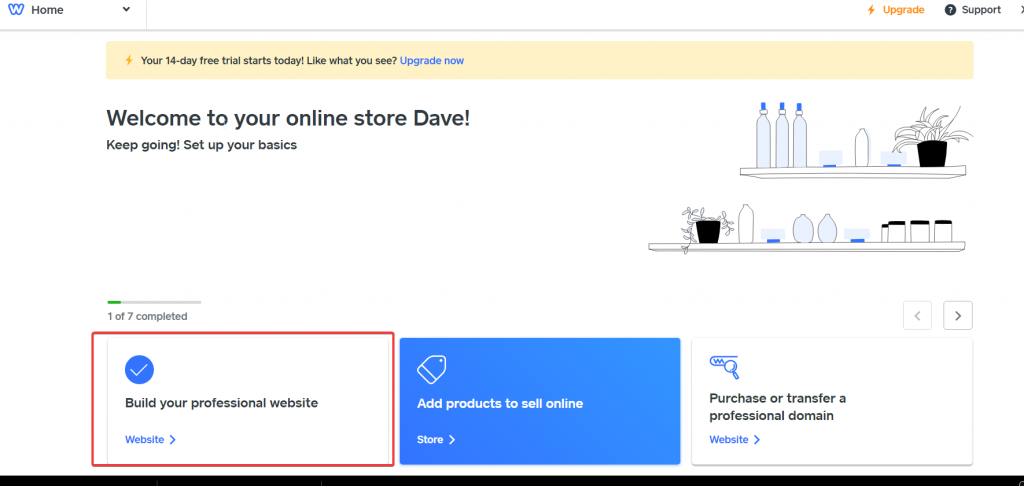
From your Weebly Dashboard, click to edit your website.

Find the ‘header’ box under SEO
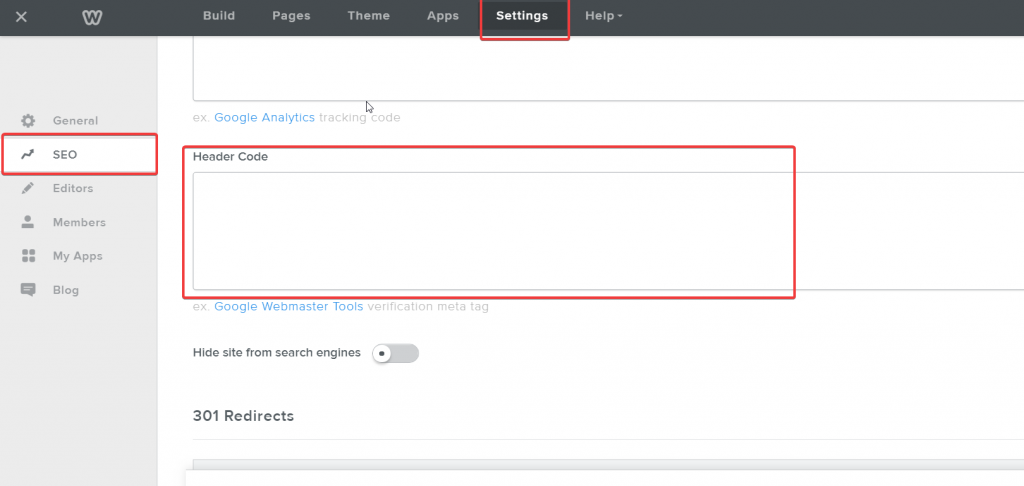
Click the Settings button on your top menu. From the next page, click SEO on the left then scroll down until you see the ‘Header Code’ box.

Copy/paste your Multilingualizer code
From your www.multilingualizer.com/my-account page, configure your languages then generate the code. Copy that code and paste it into the ‘Header code’ box.
Click the ‘Save’ button on the page.
Your website is now Multilingualizer enabled.
Adding the floating language selector
If you’re adding the floating language selector (rather than adding your language selector to your menu) you can copy/paste the code into the Footer Code box, or you can also paste it into the header box AFTER the main Multilingualizer code block.
Test results
Create a new page and test everything is working as you’d expect by adding a Multilingualizer text block.
For further customisation tips, language-specific images etc, see the other guides on our Multilingualizer support pages.
