You can find our general trouble shooting guide here, including issues you may encounter with Squarespace. If you wish to translate the hard-coded text in Squarespace then read on.
Translating the hard-coded text in Squarespace
If you are using Shopify, you get access to the underlying theme files to edit the translations and can use the Multilingualizer formatting to make these pieces of text bilingual/multilingual.
With Squarespace templates, you *can* get access to these files as a developer but it’s non-trivial. There are hard-coded pieces of text such as error-messages on forms, placeholders for search boxes, form titles etc.
To translate these pieces of text, please add the Squarespace Extensions file to your footer. You can find the extensions file here:
https://www.multilingualizer.com/mlcode/squarespace.extension.english.french.txt
Note: The above extensions file includes translations for most Squarespace templates from English to French. For other languages, you will need to modify the translations yourself. If you are using English and French, you can just paste the code above into your footer (below any other scripts you may already have).
Configuring the hard-coded text file
If your first language on your site is English, and your second language is something else then all you need to do is change the French translations in the file to whatever your target language might be.
If your first language is NOT English on your site, you need to alter the configuration slightly as follows:
Find the first yellow block in your copy of the text file, and change the number 0 to the position of English in your configuration. For example, if you have Portuguese followed by English then Portuguese is position 0 and English is position 1, so change the number here to 1.
Still using the same example, Portuguese then English, find the second yellow block and change the 1 to a 0. This whole block will then be used for language 0 (Portuguese).
If you have a third (or fourth etc) language, copy everything from the second yellow section above and paste it to the bottom of the script and change the number to 2 (e.g. if you had Portuguese, English, French).
Adding extra hard-coded translations
Finally – you can extend the hard-coded translations script yourself if you find your theme has extra pieces of english-only text we’ve missed.
In the Squarespace extensions script, on the line following the last line which begins like this:
jQuery('*').replaceText(.......)
Add a line like the following:
jQuery('*').replaceText(createregex("Enter hardcoded text to translate here"), "Enter translation here");
You can repeat as necessary for any other pieces of hard-coded text that are missing from your specific theme.
How to force a specific single non-English language
By default, the Multilingualizer will detect the users language from the browser settings.
If you are using the Multilingualizer and the hard-coded text file to force all text to be in 1 non-English language only, then you should take this extra step to make that happen.
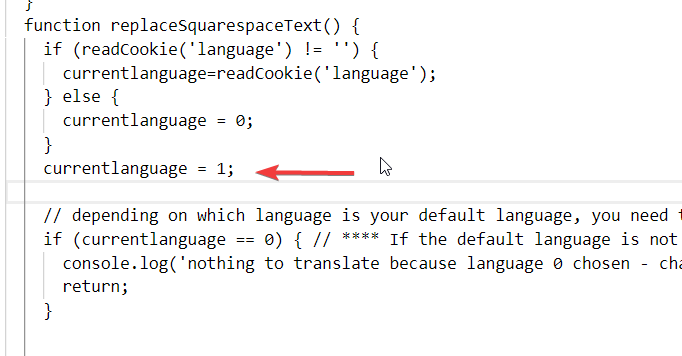
At the top of your translations file, add the line below to force the language to be non-English:

Adding hard-coded text translations for a 3rd or 4th (and so on) language
If you have more than 2 languages, this script will still help you. I’ve created an example script file with a third language block inside it (further below).
Bear in mind: currentlanguage == 0 is your first language, currentlangage == 1 is your 2nd language and so on.
If you wish to add a 4th language, based on the 3-language script below, you need to copy the entire if (currentlanguage == 2) { …. all the way down to the comment that looks like this:
// END OF THIRD LANGUAGE
Then paste that extra block immediately after the line above, and increment the IF statement check – e.g. in your new block change:
if (currentlanguage == 2) {
to:
if (currentlanguage == 3) {
In this way you can use this hard-coded texts script for as many languages as you wish with the Multilingualizer.
Here’s the 3-language script file with this extra language block added (but translations not added):
https://www.multilingualizer.com/mlcode/squarespace.extension.english.french.thirdlanguage.txt

